###前言
“小黄鸭”法不仅适用于debug,也适用于学习新知识。表达是最好的吸收。本文原文发表在realm.io上。我翻译并整理成此文。希望可以为国内的iOS朋友提供一些资料。
###LayoutGuide
在iOS9.0 和 OS X10.11中,分别有两个新的类:UILayoutGuide 和 NSLayoutGuide。他们可以作为一种类似View的对象,参与到AutoLayout的布局约束中。作为一种新的布局解决方案,这两个类的出现使你无需再创建、显示无关的View了。举个栗子,原本需要一个空的UIView占位的地方,现在只需要用UILayoutGuide去替代它就可以了。
1 | // 创建LayoutGuide |
###NSLayoutAnchor
iOS9中另一个新增的API是NSLayoutAnchor。它的出现不仅仅是让使用代码添加约束变得简洁明了。通过该类强大的静态检查能力,还提供了额外的约束正确定保证。举个栗子,考虑以下使用NSLayoutConstraintAPI创建的约束会出现什么问题:
1 | NSLayoutConstraint *constraint = |
这个约束是无效的。因为你将一个X轴上的属性(leading)同一个Y轴属性(top)绑定。然而,这个错误可以毫无警告地通过编译,在运行的时候默默地就失效了,最终留下一个出错的布局。由于这个错误不会产生任何的日志信息,导致极难debug。假如工程里有许多(成千上万)这样的约束代码,那对于维护来说真是一场噩梦。
好在NSLayoutAnchor利用了”泛型”解决了这个问题。”泛型”现在在Swift和Objective-C中都已经得到了支持。UIView中NSLayoutAnchor相关的存取方法,明确指出了需要哪些继承自NSLayoutAnchor的子类。这些子类被分为了三类,X轴,Y轴,和尺寸(宽/高),一种类型的Anchor只允许绑定约束到另外一个相同类型的Anchor上。通过指定NSLayoutAnchor中参数的类型,这个API可以通过类型检查,来避免创建出例子中无效的约束。
我们回到之前的例子,用NSLayoutAnchor来实现一下这个约束:1
2NSLayoutConstraint *constraint =
[view1.leadingAnchor constraintEqualToAnchor:view2.topAnchor];
相比旧的API,新的API非常明显地提升了代码可读性。并且,当你传入错误的Anchor类型时,新的API会抛出一个”Incompatible pointer type”警告,因为编译器知道这个是两个不同的类。
想要了解更多,请查阅NSLayoutAnchor官方文档
###HTTPS 和 HTTP
Apple介绍了iOS9中的App Transport Security,它要求所有App在默认情况下使用HTTPS来进行网络请求。由于不是所有的服务器都运行在HTTPS环境下,Apple也提供了相关的方法来禁用ATS。
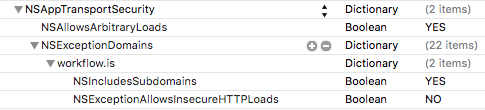
如果你的App需要请求的网址不可控(比如说UIWebVeiw请求的网站,有可能是HTTP的,也有可能是HTTPS的),那么你应当将Info.plist文件中的NSAllowsArbitraryLoads设置为YES,来完全禁用ATS。出于数据安全考虑,在完全禁用ATS的情况下,你也应该为某些重要的站点打开ATS。你可以通过NSExceptionDomainskey来禁用/启用特定的站点的ATS。参照如下图片:
该plist文件允许用户在HTTP环境下下载文件,但是只能在HTTPS情况下访问”workflow.is”
需要提醒的是,ATS的设置只针对当前bundle。这意味着你不仅需要在你主项目的info.plist中添加ATS相关的Key,同时也需要在其他bundle下的info.plist中添加相关配置。
关于iOS9的适配,github上有一个中文项目iOS9AdaptationTips可以提供很大的帮助。
Storyboard Reference
Storyboard真是让人又爱又恨,每个在多人合作项目中使用Storyboard的人,都遇到过Storyboard文件的冲突。类似的冲突解决起来比较棘手,常常是以回滚告终。这一点直接造成了一些团队放弃使用Storyboard开发而推荐纯代码布局。
如果需要使用Storyboard,但又想最大化地避免冲突呢?最好的方法就是将UI划分的更小的、不同的Storyboard文件中。在过去如果想要做到这一点,意味跨Storyboard的跳转方法,需要在代码里完成:
1 | UIStoryboard *destinationStoryboard = [UIStoryboard storyboardWithName:@"StoryboardName" bundle:nil]; |
在Xcode7 和 iOS 9中,只需要用Storyboard Reference就可以用Segue轻松实现跨Storyboard的跳转了。Storyboard Reference的出现,保留了单个Storyboard文件跳转的优点的同时,提供了多Storyboard文件时利于合并的便利。
开始分割你那巨大的Storyboard文件吧。最快的方法是:
- 缩放Storyboard
- 框选一组逻辑相近的scenes
- 选择Editor > Refactor to Storyboard…
自动Refactord的故事板文件会为每一个scenes留下一个UIStoryboard Reference,并且在需要的地方自动创建可读性不好的Storyboard ID。所以就个人来说,我更推荐手动复制scenes到新的故事板文件中,然后在源文件中删除这些scenes并手动添加Storyboard Reference。
如果你已经有多个故事板文件了,为自己庆祝一下吧——你又可以精简你的代码了!从Object库中拖拽一个UIStoryboard Reference,并配置segue。然后选取你手动跳转的代码,大力地按下删除键吧!